During the Visual Studio 2013 launch event Microsoft announced the global availability of Visual Studio Online and on top of that also a new incubation project with the code name Visual Studio Online Monaco.
This blog posts aims to show you the capabilities that Visual Studio Online Monaco provides in its early stages and how you can to try them out.
Windows Azure Website Creation
First of all we are going to create a Windows Azure website to test and to assess the Visual Studio Online Monaco features. To do that you have to sign in to your Windows Azure account (remember that you have free credits if you have a MSDN subscription).

Use the “Quick Create” option to create a Windows Azure Website in your region for our example. This should only take seconds.

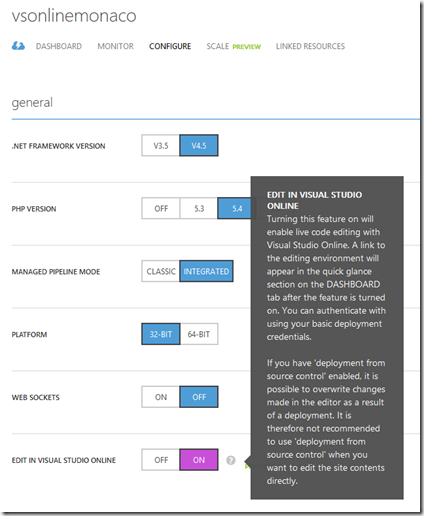
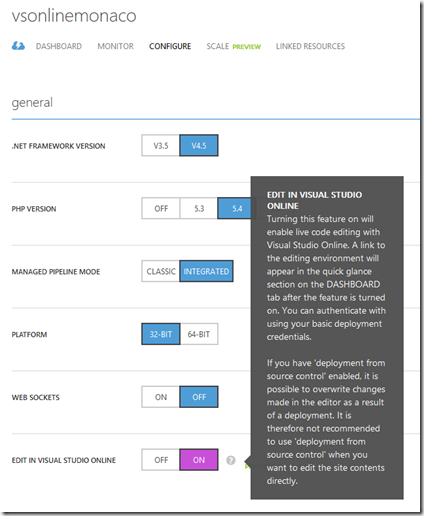
You have to configure the created website to enable modifications from within Visual Studio Online. This is currently only available in Preview mode, so options or behaviors might still change and the service can be canceled at any time. So take caution and do not use this feature for your production websites.

Do not forget to save your changes. You are now ready to test Visual Studio Online Monaco, so lets get started !
Edit your Windows Azure website using Visual Studio Online Monaco
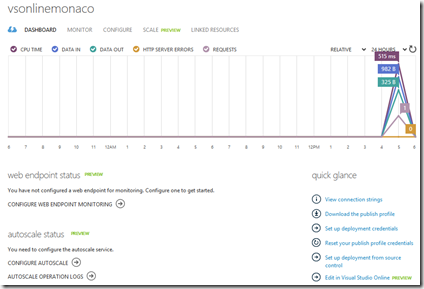
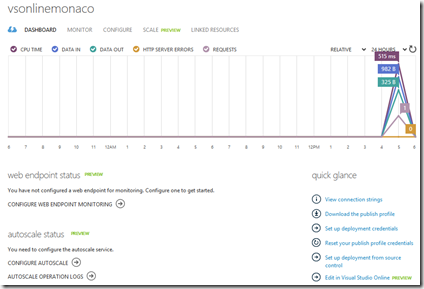
The easiest way of editing your Windows Azure website within Visual Studio Online is by clicking on the button that has been added to the Dashboard tab in the Windows Azure portal. You can find it on the right hand side at the bottom of the following screenshot.

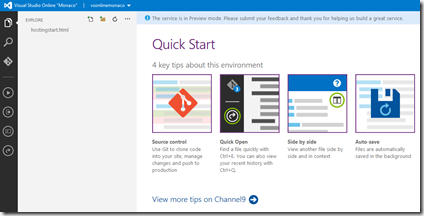
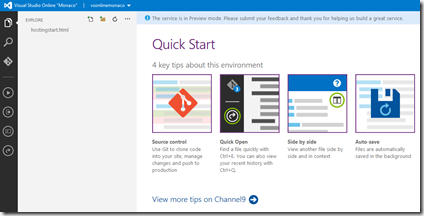
After the login procedure your are presented with the following welcome screen. You may read the 4 Quick Start tips that are displayed to get additional information.

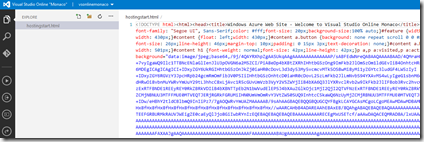
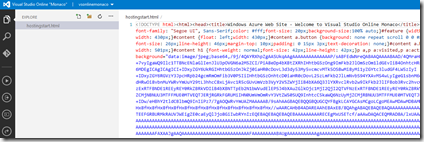
You may now click on the hostingstart.html page to edit it directly within your browser. Yes, the IDE is within your browser in this case ! You do not need to have Visual Studio installed. It will work even from you tablet or mobile phone (even with non-Microsoft operation systems ! This is quite handy if you need to quickly apply basic updates to your websites for example.

As you see you have full color coding in place. you may edit existing files, create new files, create new folders, upload files, use specific IDE commands and much more. The editor is currently somewhat limited, but in some cases exactly what you need. Note that all your modifications are saved as you type them, no need to save by yourself.
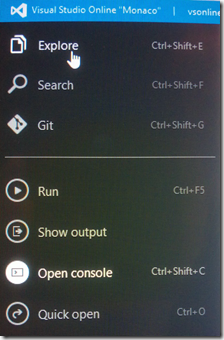
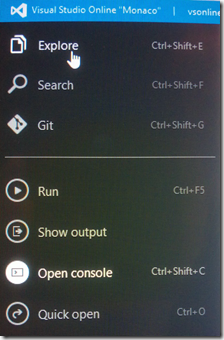
Lets take a more closer look at the menu options on the left hand side.

You have already used the Explore option before. It provides access to the files and folders as well as to the IDE for editing code source.
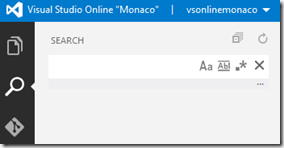
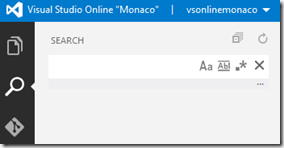
The Search option allows for searching within your files and your project.

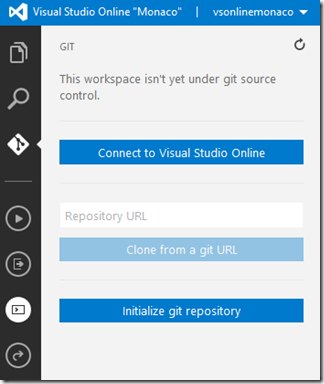
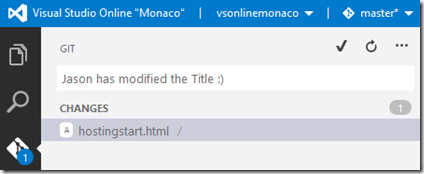
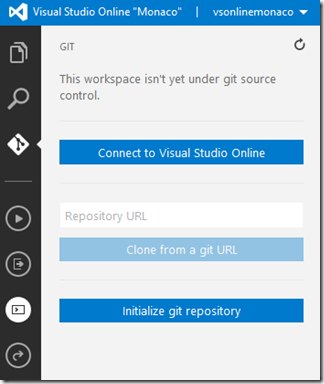
The Git option serves to connect to an existing Git repository within Visual Studio Online or to initialize a new one with just the press of a button.

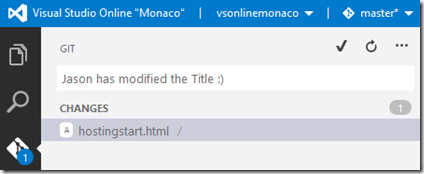
I have actually initialized a new Git repository, so now I am presented with a commit screen where I need to add a comment and check-in my changes. You see that I currently have selected the master branch. I could also create sub-branches and use the full power of Git. But lets leave it simple for our example.

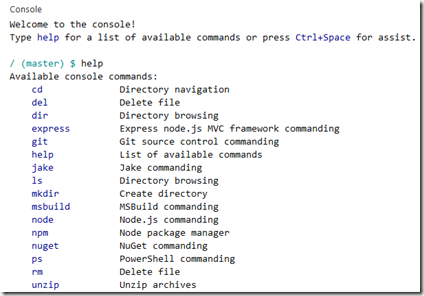
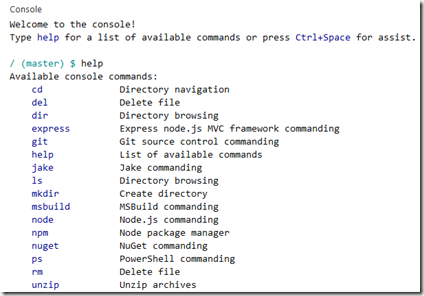
The last four menu options at the bottom allow me to run and see the output of my changes and to open up a console to execute commands. Here is a list of all the commands that are currently supported.

To conclude our little example you may now open your modified website and you will see that the title of the webpage has been updated as expected.
Conclusion
I have tried to give you a very quick and brief overview of Visual Studio Online Monaco. I hope you are as interested as I am. I will keep you informed when I have additional information and when the preview advances.
Here is a good series of webcasts done by the Channel 9 team :
http://channel9.msdn.com/Series/Visual-Studio-Online-Monaco

[VS Online] Visual Studio Online Monaco